Chapter 8 in Machine Elements in Mechanical Design 5th Edition
- Slides: 23
Download presentation

Basics of Web Design Fifth Edition Chapter 8 Responsive Layout Basics Key Concepts Slide in this Presentation Contain Hyperlinks. JAWS users should be able to get a list of links by using INSERT+F 7 Copyright © 2019 Pearson Education, Inc. All Rights Reserved 1

Learning Outcomes • Describe the purpose of CSS Flexible Box Layout • Configure a web page that applies CSS Flexible Box Layout • Describe the purpose of CSS Grid Layout • Configure a grid container • Configure grid rows, grid columns, and grid gaps • Create responsive page layouts with CSS Grid Layout • Configure web pages for mobile display using the viewport meta tag • Apply responsive web design techniques with CSS media queries • Apply responsive image techniques including the new HTML 5 picture element Copyright © 2019 Pearson Education, Inc. All Rights Reserved 2

CSS Flexible Box Layout aka flexbox • Purpose: Provide for a flexible, responsive layout https: //www. w 3. org/TR/css -flexbox-1/ • Best used for one dimension – a row or a column • The display property – Configures a flexbox container display: flex; • Flex Item -- a child element of the flex container • The flex-wrap property – Determines whether flex items are displayed on multiple lines – Values are nowrap (default), wrap-reverse • The flex-direction property – Configures the flow direction – Values are row, (default), column, row-reverse, and column-reverse Copyright © 2019 Pearson Education, Inc. All Rights Reserved 3

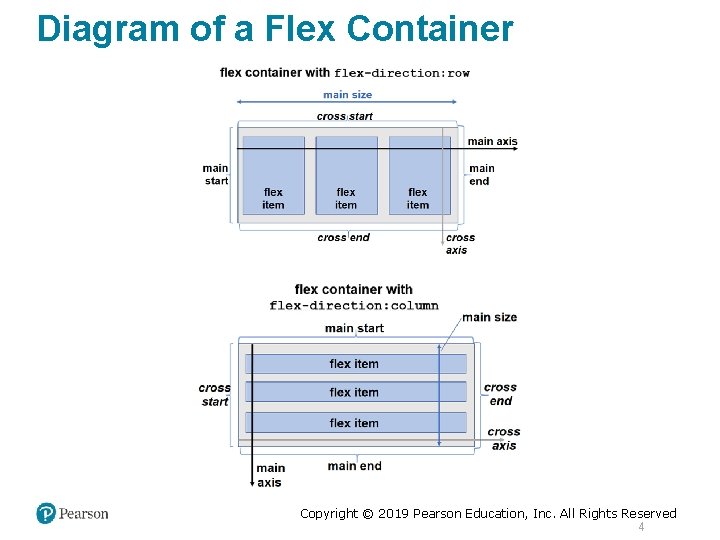
Diagram of a Flex Container Copyright © 2019 Pearson Education, Inc. All Rights Reserved 4

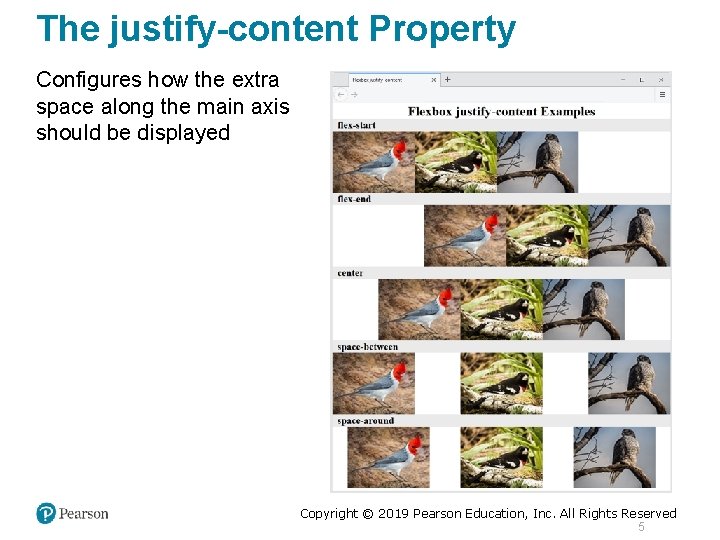
The justify-content Property Configures how the extra space along the main axis should be displayed Copyright © 2019 Pearson Education, Inc. All Rights Reserved 5

More flexbox Properties • The align-items Property – Configures how the browser displays extra space along the cross-axis • The flex-flow Property – Shorthand to configure flex-direction and flex-wrap properties • The order Property – Causes the browser to display flex items in different order than they are coded – Warning – this could be an accessibility issue Copyright © 2019 Pearson Education, Inc. All Rights Reserved 6

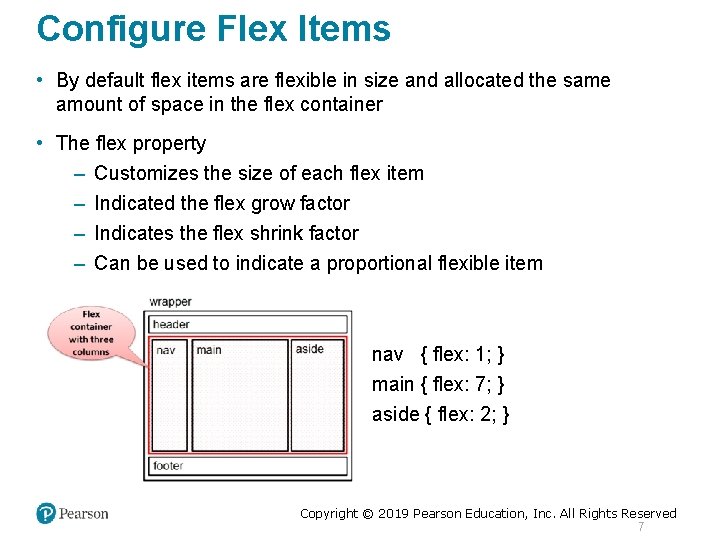
Configure Flex Items • By default flex items are flexible in size and allocated the same amount of space in the flex container • The flex property – Customizes the size of each flex item – Indicated the flex grow factor – Indicates the flex shrink factor – Can be used to indicate a proportional flexible item nav { flex: 1; } main { flex: 7; } aside { flex: 2; } Copyright © 2019 Pearson Education, Inc. All Rights Reserved 7

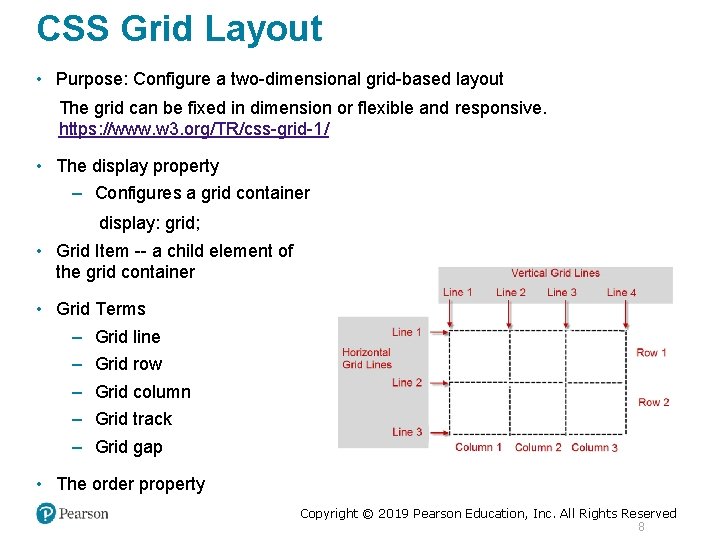
CSS Grid Layout • Purpose: Configure a two-dimensional grid-based layout The grid can be fixed in dimension or flexible and responsive. https: //www. w 3. org/TR/css-grid-1/ • The display property – Configures a grid container display: grid; • Grid Item -- a child element of the grid container • Grid Terms – Grid line – Grid row – Grid column – Grid track – Grid gap • The order property Copyright © 2019 Pearson Education, Inc. All Rights Reserved 8

Configure Grid Columns and Grid Rows • The grid-template-columns property • The grid-template-rows property • Example: #gallery { display: grid; grid-template-columns: 220 px; grid-template-rows: 170 px; } Copyright © 2019 Pearson Education, Inc. All Rights Reserved 9

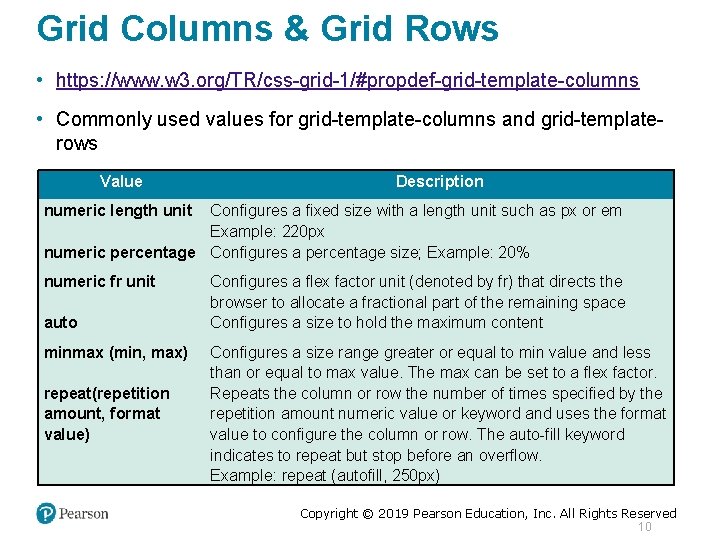
Grid Columns & Grid Rows • https: //www. w 3. org/TR/css-grid-1/#propdef-grid-template-columns • Commonly used values for grid-template-columns and grid-templaterows Value Description numeric length unit Configures a fixed size with a length unit such as px or em Example: 220 px numeric percentage Configures a percentage size; Example: 20% numeric fr unit auto minmax (min, max) repeat(repetition amount, format value) Configures a flex factor unit (denoted by fr) that directs the browser to allocate a fractional part of the remaining space Configures a size to hold the maximum content Configures a size range greater or equal to min value and less than or equal to max value. The max can be set to a flex factor. Repeats the column or row the number of times specified by the repetition amount numeric value or keyword and uses the format value to configure the column or row. The auto-fill keyword indicates to repeat but stop before an overflow. Example: repeat (autofill, 250 px) Copyright © 2019 Pearson Education, Inc. All Rights Reserved 10

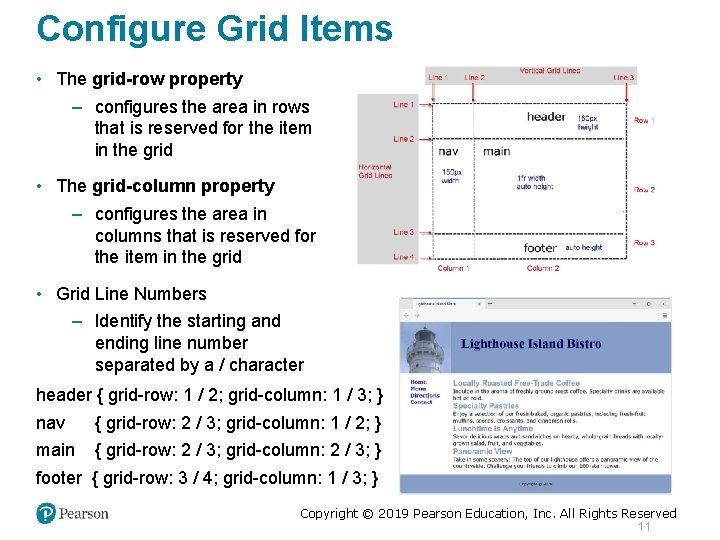
Configure Grid Items • The grid-row property – configures the area in rows that is reserved for the item in the grid • The grid-column property – configures the area in columns that is reserved for the item in the grid • Grid Line Numbers – Identify the starting and ending line number separated by a / character header { grid-row: 1 / 2; grid-column: 1 / 3; } nav { grid-row: 2 / 3; grid-column: 1 / 2; } main { grid-row: 2 / 3; grid-column: 2 / 3; } footer { grid-row: 3 / 4; grid-column: 1 / 3; } Copyright © 2019 Pearson Education, Inc. All Rights Reserved 11

Progressive Enhancement with Grid • CSS Feature Query – A feature query is a conditional that can be used to test for support of a CSS property, and if support is found, apply the specified style rules. @supports ( display: grid) { …. grid styles go here … } • Progressive Enhancement Strategy – Configure web page layout with normal flow or float for browsers and devices that do not support grid – Configure a feature query with grid layout for modern browsers Copyright © 2019 Pearson Education, Inc. All Rights Reserved 12

Viewport Meta Tag Default action for most mobile devices is to zoom out and scale the web page • Viewport Meta Tag – Created as an Apple extension to configure display on mobile devices – Configures width and initial scale of browser viewport <meta name="viewport" content="width=device-width, initial-scale=1. 0"> Copyright © 2019 Pearson Education, Inc. All Rights Reserved 13

Telephone & Text Message Hyperlinks • Telephone Scheme <a href="tel: 888 -5555">Call 888 -5555</a> Many mobile browsers will initiate a phone call when the hyperlink is clicked. • S M S Scheme <a href="sms: 888 -5555">Text 888 -5555</a> Many mobile browsers will initiate a text message to the phone number when the hyperlink is clicked. Copyright © 2019 Pearson Education, Inc. All Rights Reserved 14

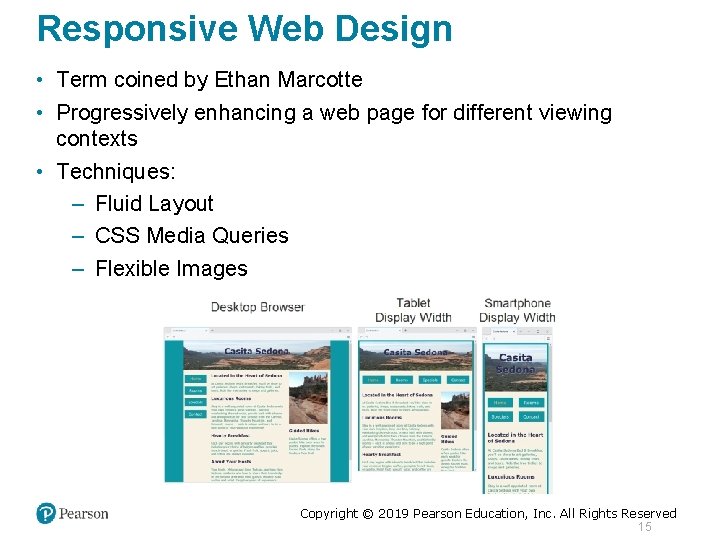
Responsive Web Design • Term coined by Ethan Marcotte • Progressively enhancing a web page for different viewing contexts • Techniques: – Fluid Layout – CSS Media Queries – Flexible Images Copyright © 2019 Pearson Education, Inc. All Rights Reserved 15

CSS 3 Media Queries • Media Query – Determines the capability of the mobile device, such as screen resolution – Directs the browser to styles configured specifically for those capabilities • Link Element Example: <link href="lighthousemobile. css" media="only screen and (max-device-width: 480 px)"> • CSS Example: @media only screen and (max-width: 480 px) { header { background-image: url(mobile. gif); } } Copyright © 2019 Pearson Education, Inc. All Rights Reserved 16

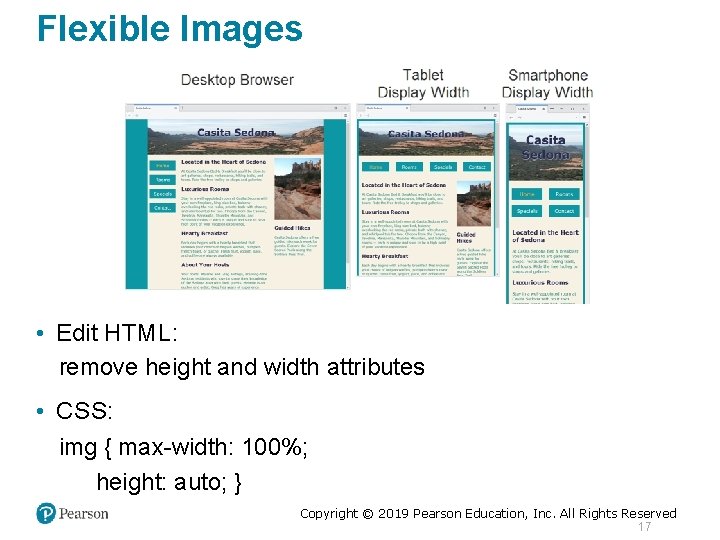
Flexible Images • Edit HTML: remove height and width attributes • CSS: img { max-width: 100%; height: auto; } Copyright © 2019 Pearson Education, Inc. All Rights Reserved 17

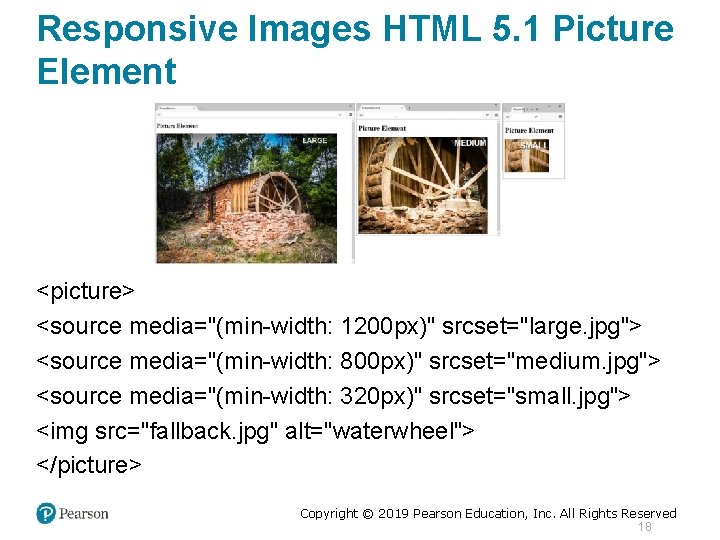
Responsive Images HTML 5. 1 Picture Element <picture> <source media="(min-width: 1200 px)" srcset="large. jpg"> <source media="(min-width: 800 px)" srcset="medium. jpg"> <source media="(min-width: 320 px)" srcset="small. jpg"> <img src="fallback. jpg" alt="waterwheel"> </picture> Copyright © 2019 Pearson Education, Inc. All Rights Reserved 18

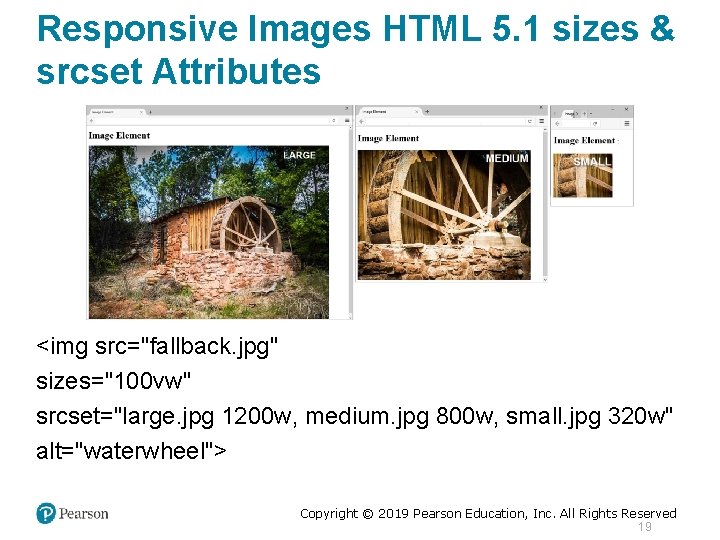
Responsive Images HTML 5. 1 sizes & srcset Attributes <img src="fallback. jpg" sizes="100 vw" srcset="large. jpg 1200 w, medium. jpg 800 w, small. jpg 320 w" alt="waterwheel"> Copyright © 2019 Pearson Education, Inc. All Rights Reserved 19

Testing Mobile Display Options • Test with a mobile device • Emulators – Opera Mobile Emulator – Mobilizer – Opera Mini Simulator – i. Phone Emulator • Test with a Desktop Browser • Install an i. OS or Android SDK Copyright © 2019 Pearson Education, Inc. All Rights Reserved 20

CSS Debugging Tips • Manually check syntax errors • Use W 3 C CSS Validator to check syntax errors – http: //jigsaw. w 3. org/css-validator/ • Configure temporary background colors • Configure temporary borders • Use CSS comments to find the unexpected /* the browser ignores this code */ • Don't expect your pages to look exactly the same in all browsers! • Be patient! Copyright © 2019 Pearson Education, Inc. All Rights Reserved 21

Summary • This chapter expanded your CSS and HTML skillset. • You configured web pages with CSS Flexible Box Layout (flexbox). • You configured web pages with CSS Grid Layout. • You configured web pages for mobile display using the viewport meta tag. • You applied responsive web design techniques with CSS media queries and feature queries. • You applied responsive image techniques including the picture element. • You explored techniques for testing the mobile display of a web page. Copyright © 2019 Pearson Education, Inc. All Rights Reserved 22

Copyright This work is protected by United States copyright laws and is provided solely for the use of instructors in teaching their courses and assessing student learning. Dissemination or sale of any part of this work (including on the World Wide Web) will destroy the integrity of the work and is not permitted. The work and materials from it should never be made available to students except by instructors using the accompanying text in their classes. All recipients of this work are expected to abide by these restrictions and to honor the intended pedagogical purposes and the needs of other instructors who rely on these materials. Copyright © 2019 Pearson Education, Inc. All Rights Reserved 23
Chapter 8 in Machine Elements in Mechanical Design 5th Edition
Source: https://slidetodoc.com/basics-of-web-design-fifth-edition-chapter-8/